Docker Nginx Proxy Manager (own network) + Halo + V2ray示范
date
May 14, 2022
slug
newservice-docker-npm-nginx-proxy-manager
status
Published
summary
新服务 Nginx Proxy Manager
tags
service
type
Post
URL
Summary步骤安装 npm_nginx_proxy_manager设置新网站先搞一个halo,参考这里访问 http://ip:18081加v2ray docker - 先设一个,开启在65432;然后在具体的”Edit Proxy Host” → “Advanced”Debug - 只有出问题是再看就行验证可以用自己的ssl对站点加权限访问(不推荐)通过docker0的访问方式Giant docker-compose.yml建一个可以直接访问的网页
Summary
步骤
安装 npm_nginx_proxy_manager
export DOCKER_PROJ=npm_nginx_proxy_manager
mkdir -p /data/$DOCKER_PROJ; cd /data/$DOCKER_PROJ
docker network create $DOCKER_PROJ-network && docker inspect $DOCKER_PROJ-network
cat > docker-compose.yml <<EOF
version: "3"
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
container_name: $DOCKER_PROJ
restart: unless-stopped
# if you wanna expose all ports to be managed by npm
#network_mode: host
ports:
# These ports are in format <host-port>:<container-port>
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '18081:81' # Admin Web Port (forward to port npm_nginx_proxy_manager:81 for successful https reverse proxy)
# Add any other Stream port you want to expose
# - '21:21' # FTP
# Uncomment the next line if you uncomment anything in the section
# environment:
# Uncomment this if you want to change the location of
# the SQLite DB file within the container
# DB_SQLITE_FILE: "/data/database.sqlite"
# Uncomment this if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt

# 如果wordpress 是 在cloudflare cdn 之后,那么必须修改下nginx proxy manager
mkdir /data/npm_nginx_proxy_manager/data/nginx/custom
touch /data/npm_nginx_proxy_manager/data/nginx/custom/server_proxy.conf
echo "real_ip_header CF-Connecting-IP;" >> /data/npm_nginx_proxy_manager/data/nginx/custom/server_proxy.conf
# 重启nginx proxy manager
cd /data/npm_nginx_proxy_manager/ && docker compose restart设置新网站
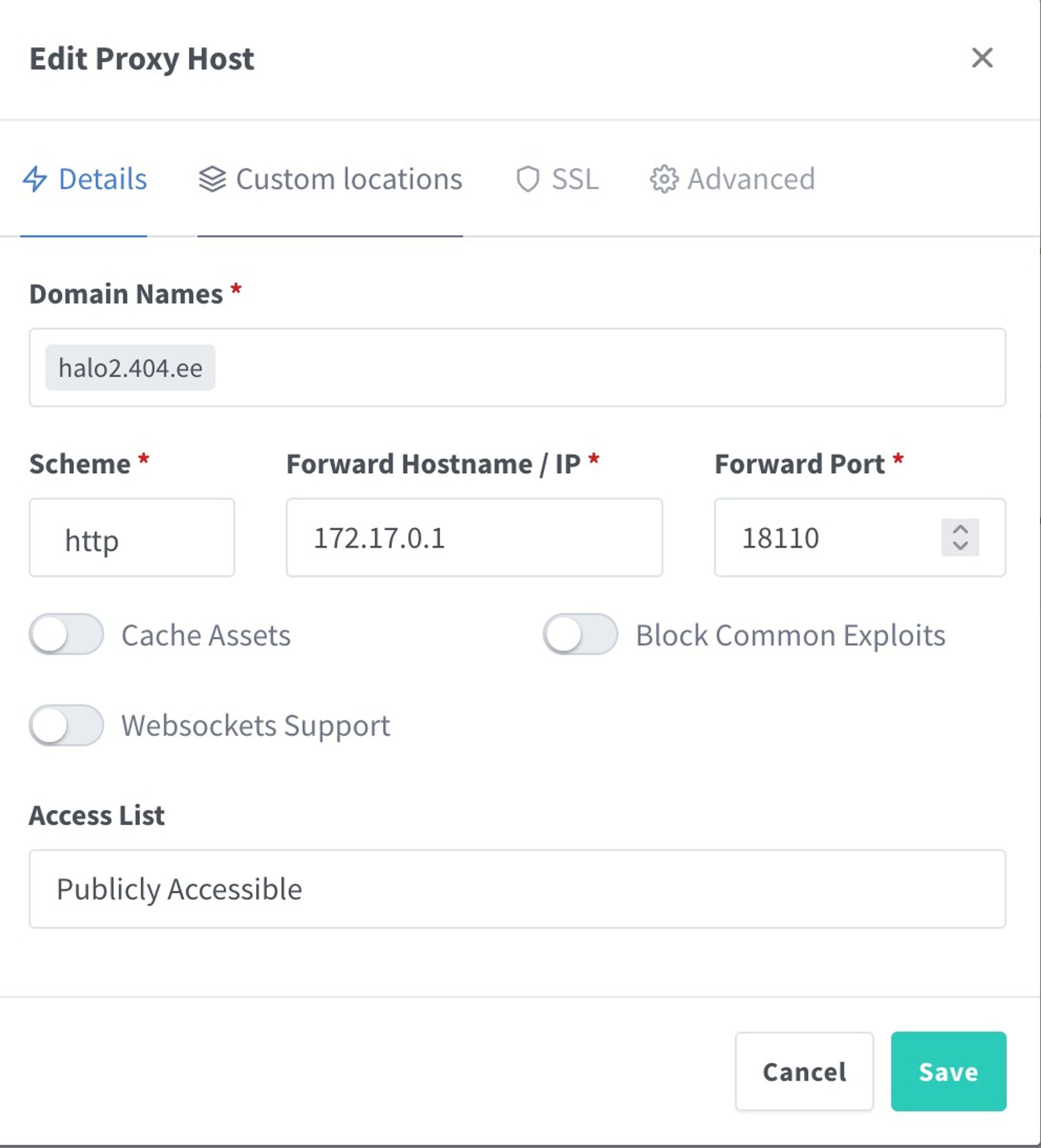
先搞一个halo,参考这里
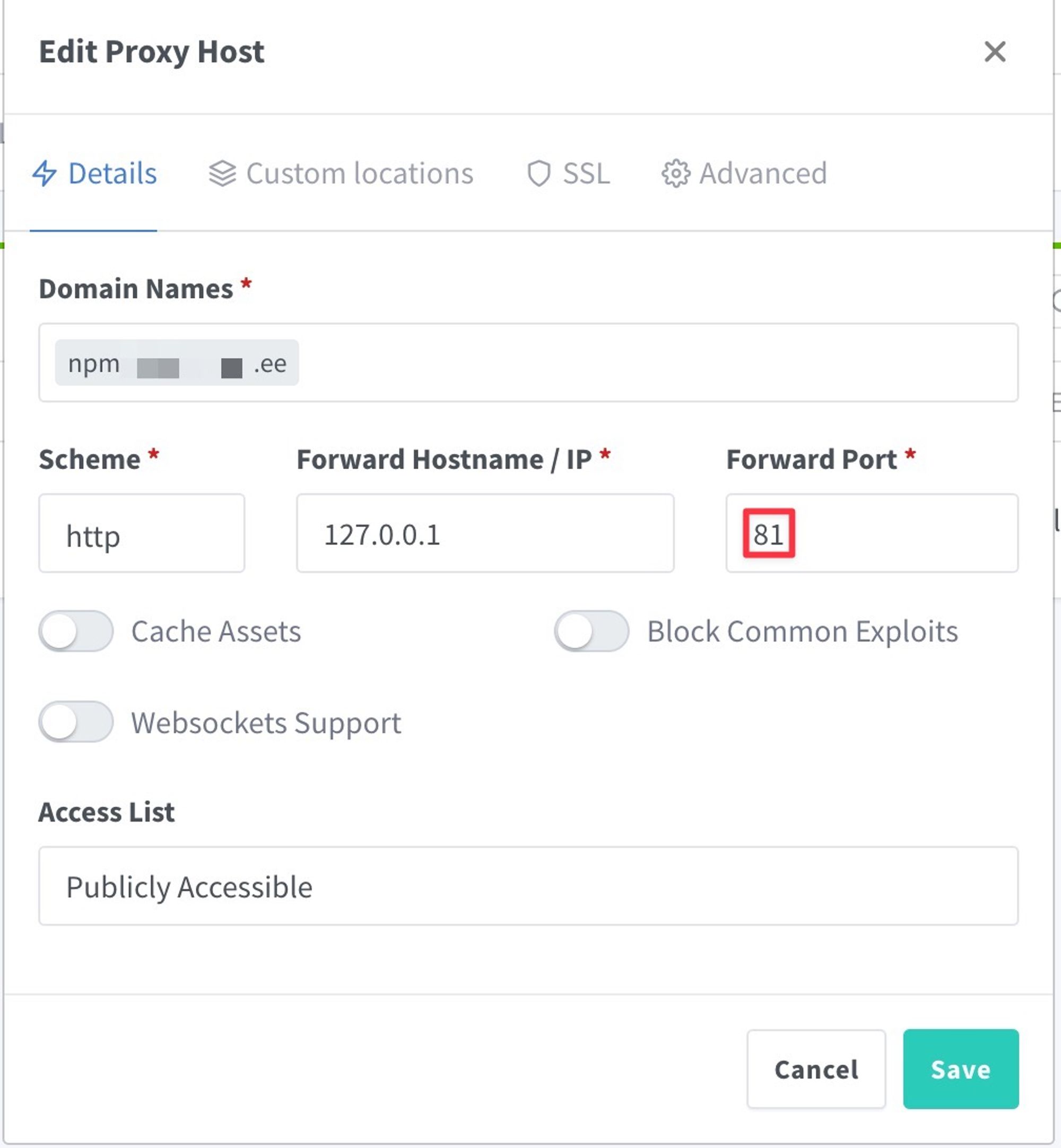
访问 http://ip:18081


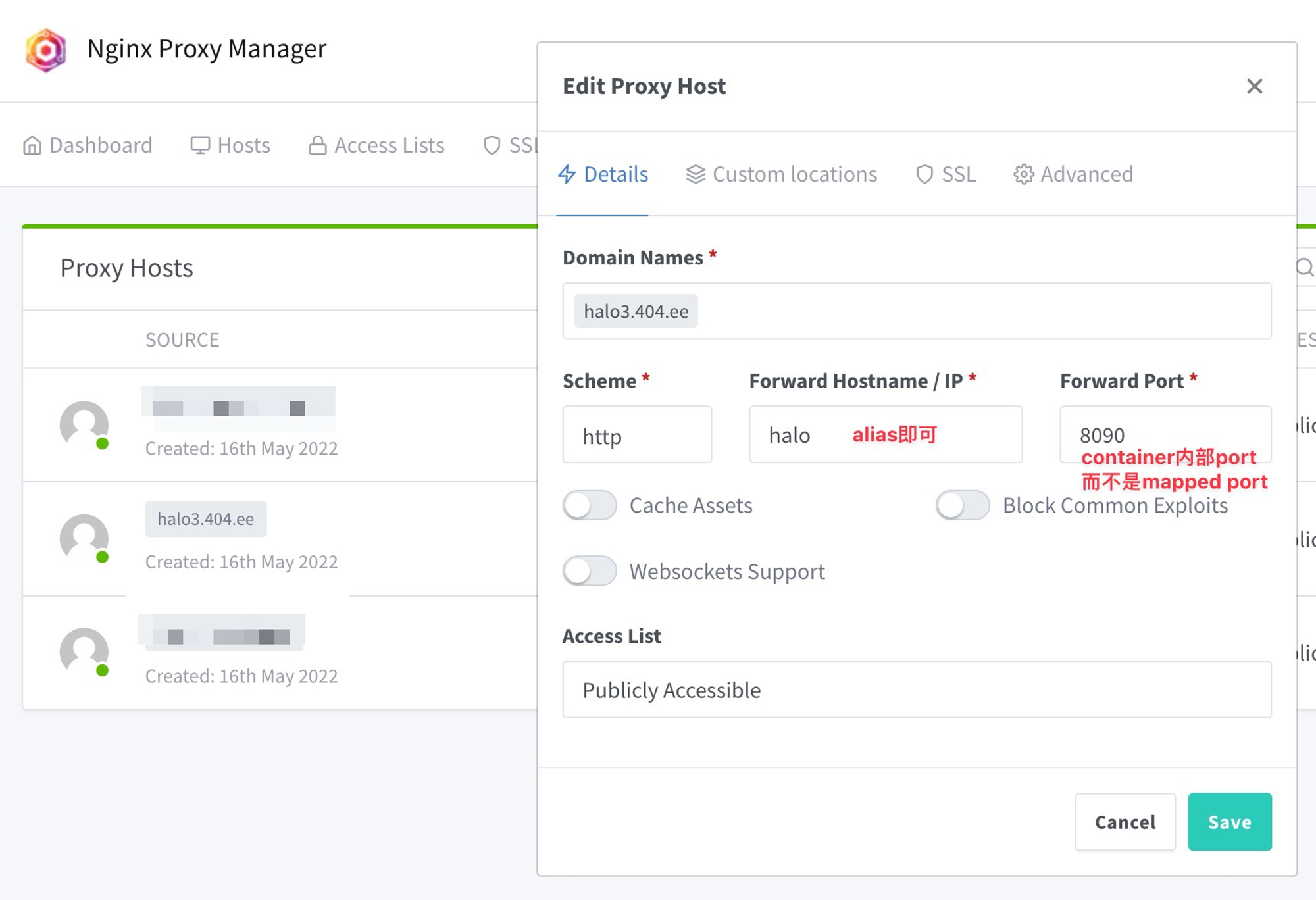
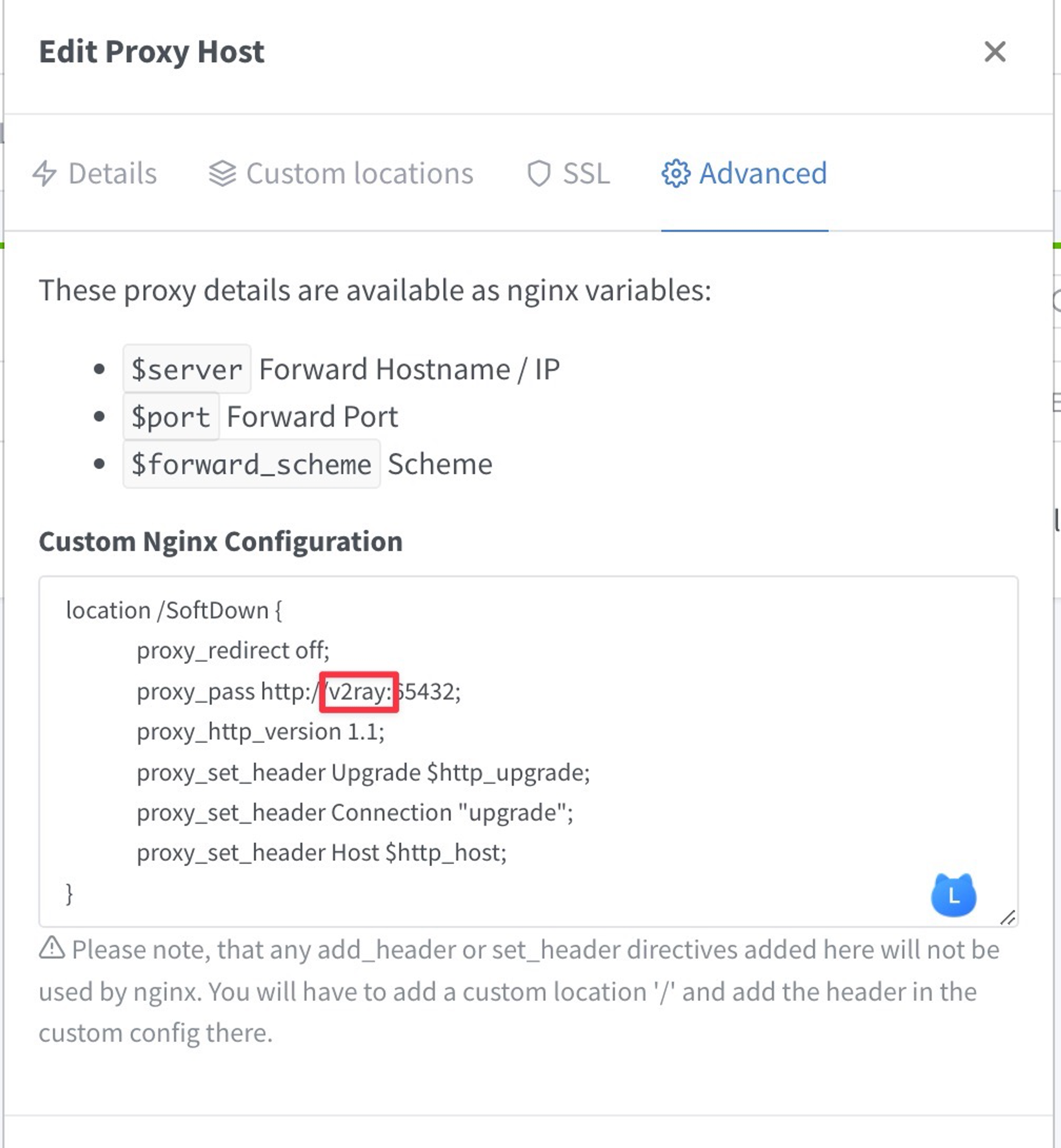
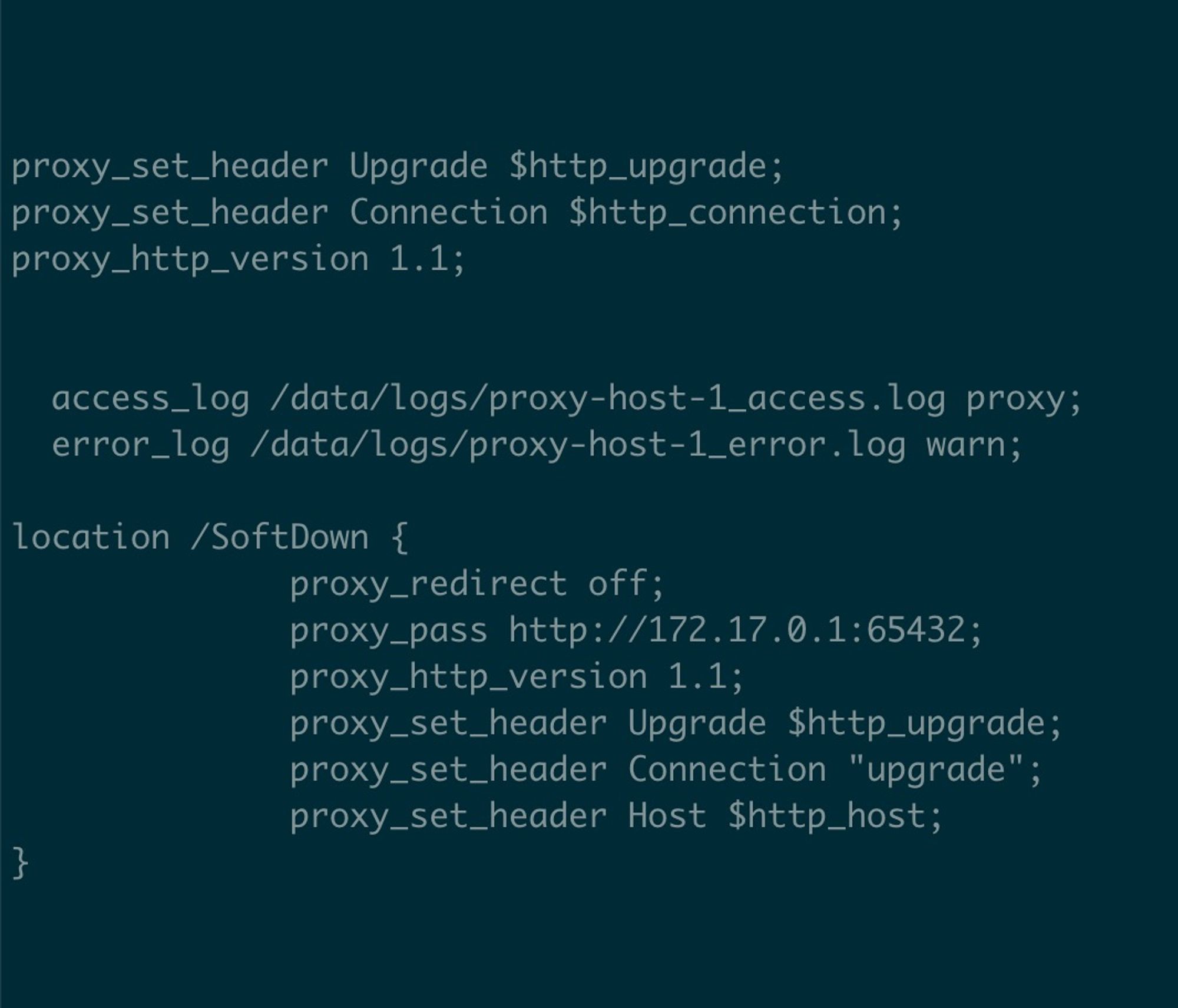
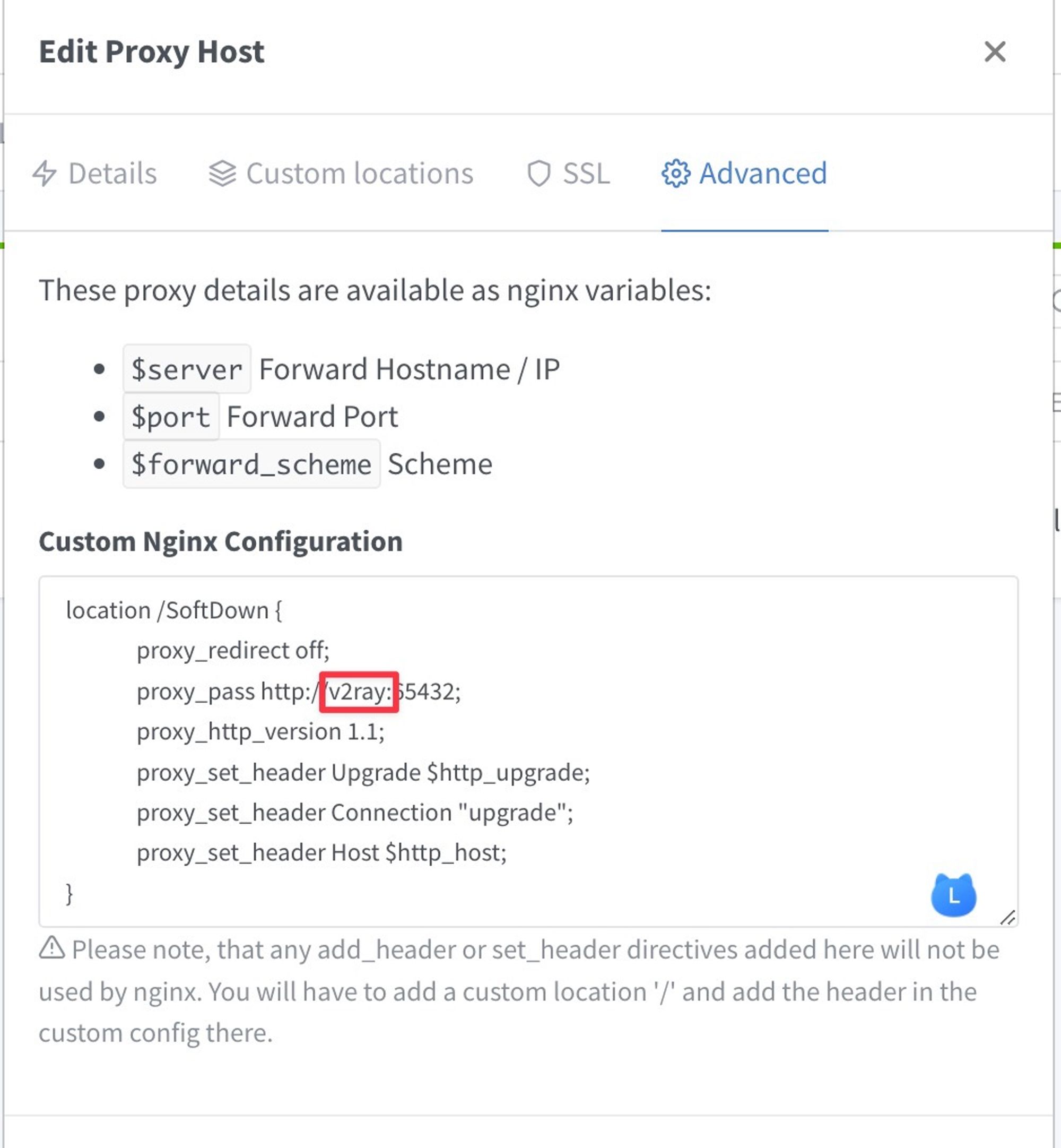
加v2ray docker - 先设一个,开启在65432;然后在具体的”Edit Proxy Host” → “Advanced”
// 假设v2ray docker的名称是 v2ray,并已加到 npm_nginx_proxy_manager-network 当中
// docker network connect npm_nginx_proxy_manager-network v2ray
location /SoftDown {
proxy_redirect off;
proxy_pass http://v2ray:65432;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}
会自动在npm 的docker里面创建相应的条目
/etc/nginx/...

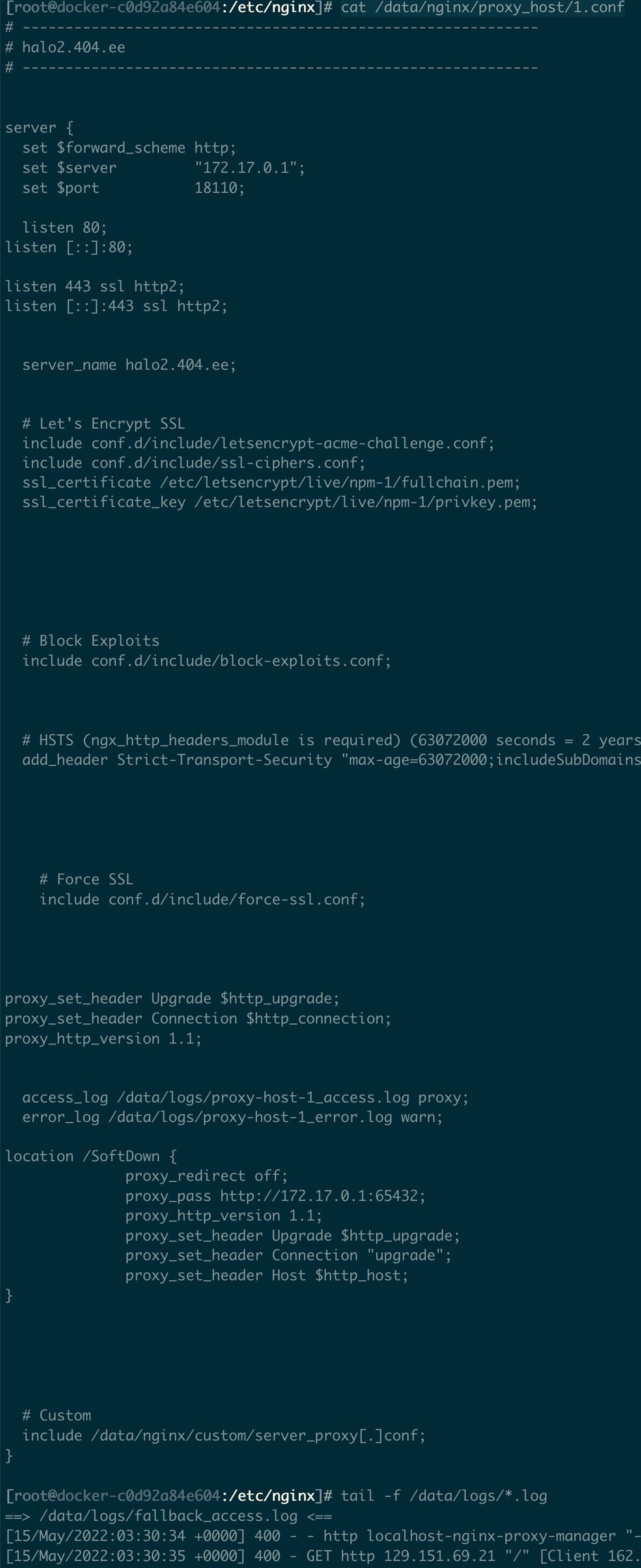
Debug - 只有出问题是再看就行
- docker exec -it npm_nginx_proxy_manager bash
- cat /data/nginx/proxy_host/1.conf
- log: tail -f /data/logs/*.log

验证
echo $V2RAY_UUID
export V2_DOMAIN=xxx.xxx.xxx
cat <<EOF
- name: "V2_$V2_DOMAIN"
type: vmess
server: $V2_DOMAIN
port: 443
uuid: $V2RAY_UUID
alterId: 0
cipher: auto
# udp: true
tls: true
#tls-hostname: $V2_DOMAIN # for TLS SNI
servername: $V2_DOMAIN # priority over wss host
network: ws
ws-opts:
path: /SoftDown
headers:
Host: $V2_DOMAIN
#max-early-data: 2048 # 用了就坏了
#early-data-header-name: Sec-WebSocket-Protocol
skip-cert-verify: true #默认false
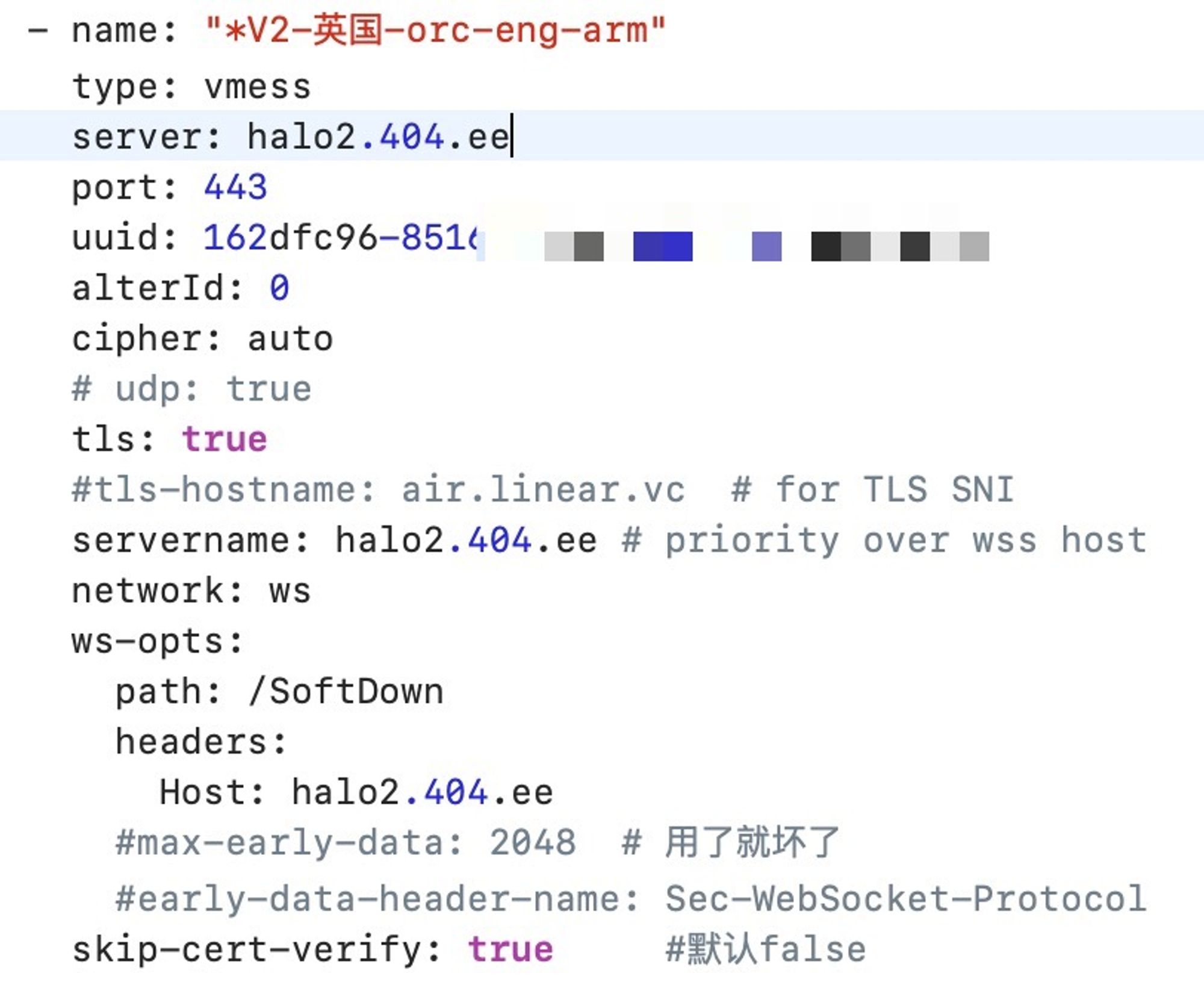
EOF- name: "*V2-英国-orc-eng-arm"
type: vmess
server: halo2.404.ee
port: 443
uuid: 162dfc96-8516-xxx
alterId: 0
cipher: auto
# udp: true
tls: true
#tls-hostname: air.linear.vc # for TLS SNI
servername: halo2.404.ee # priority over wss host
network: ws
ws-opts:
path: /SoftDown
headers:
Host: halo2.404.ee
#max-early-data: 2048 # 用了就坏了
#early-data-header-name: Sec-WebSocket-Protocol
skip-cert-verify: true #默认false
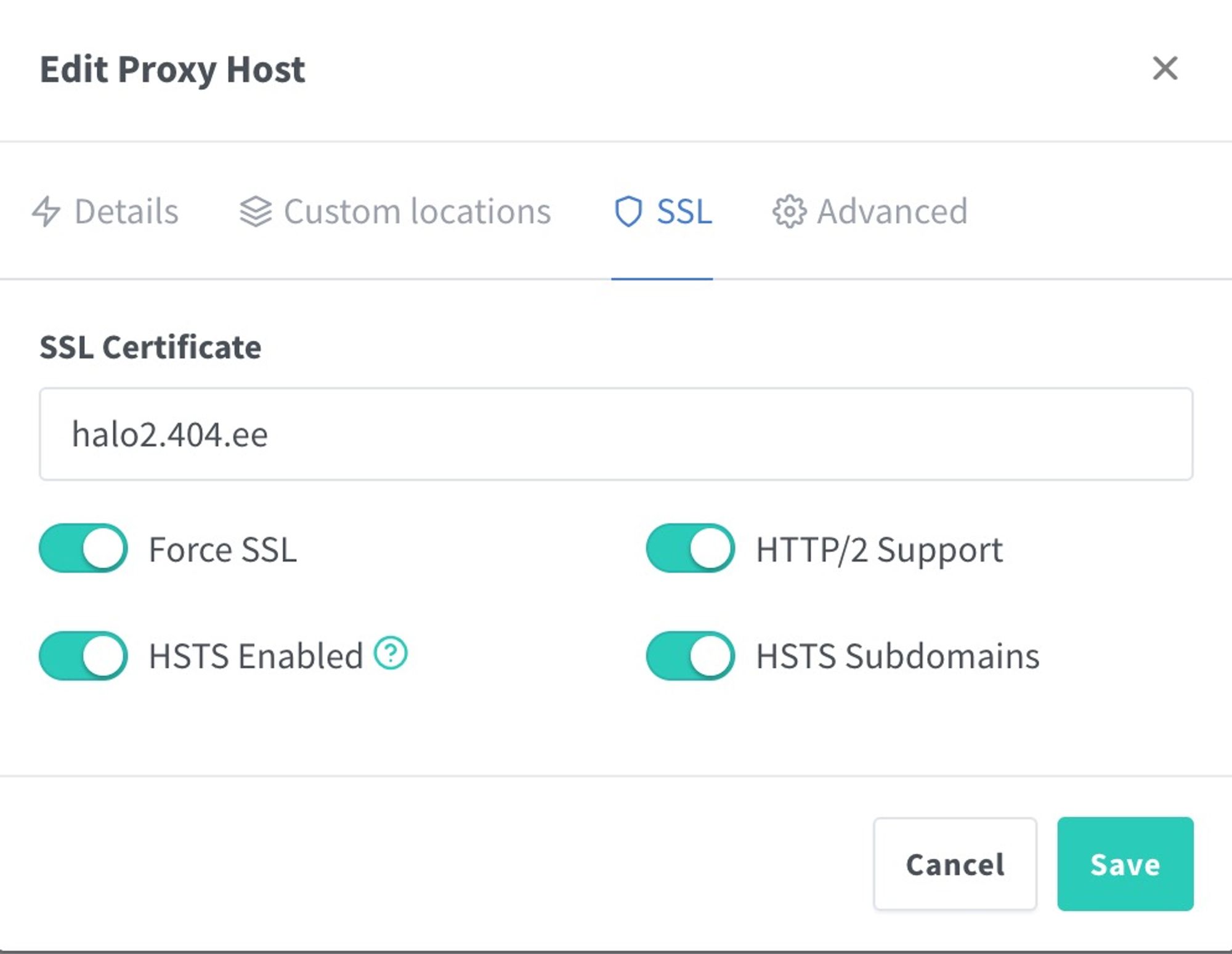
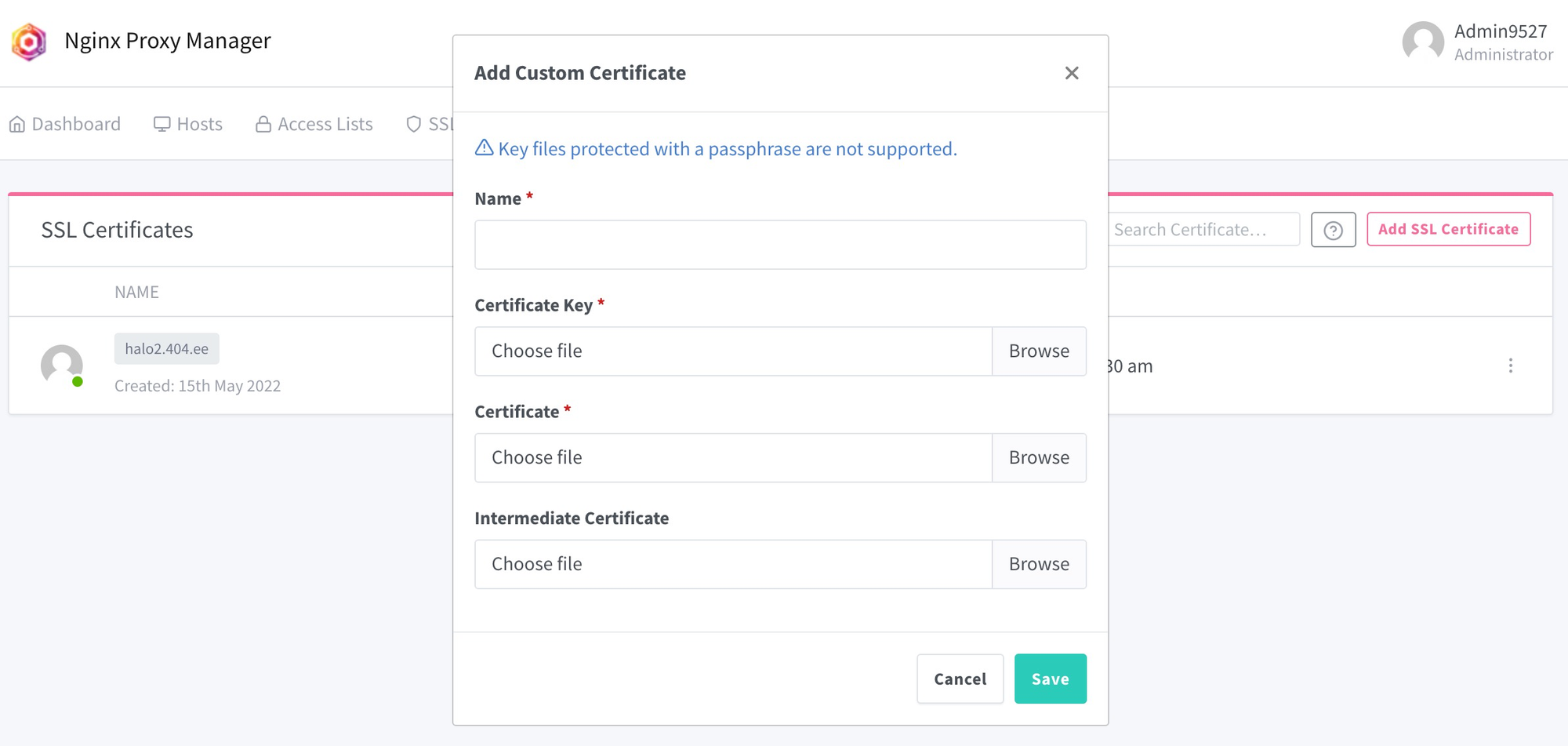
可以用自己的ssl

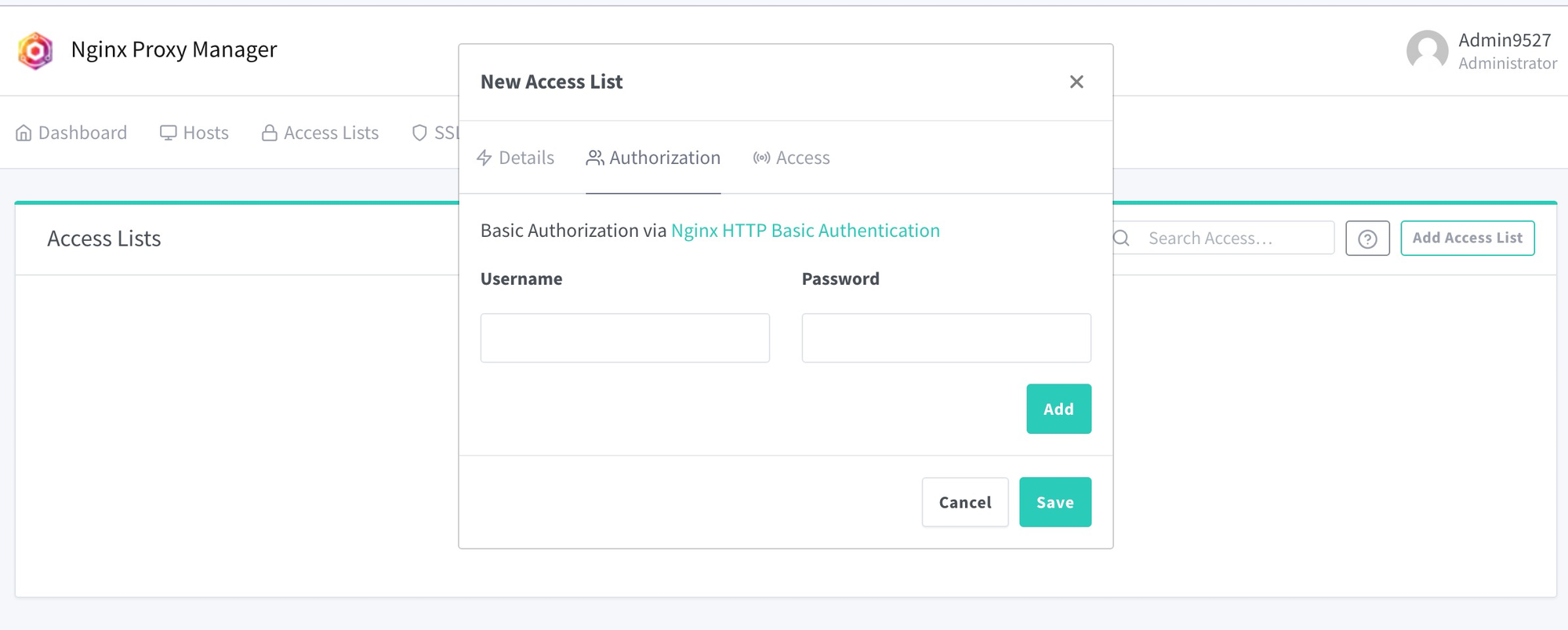
对站点加权限访问


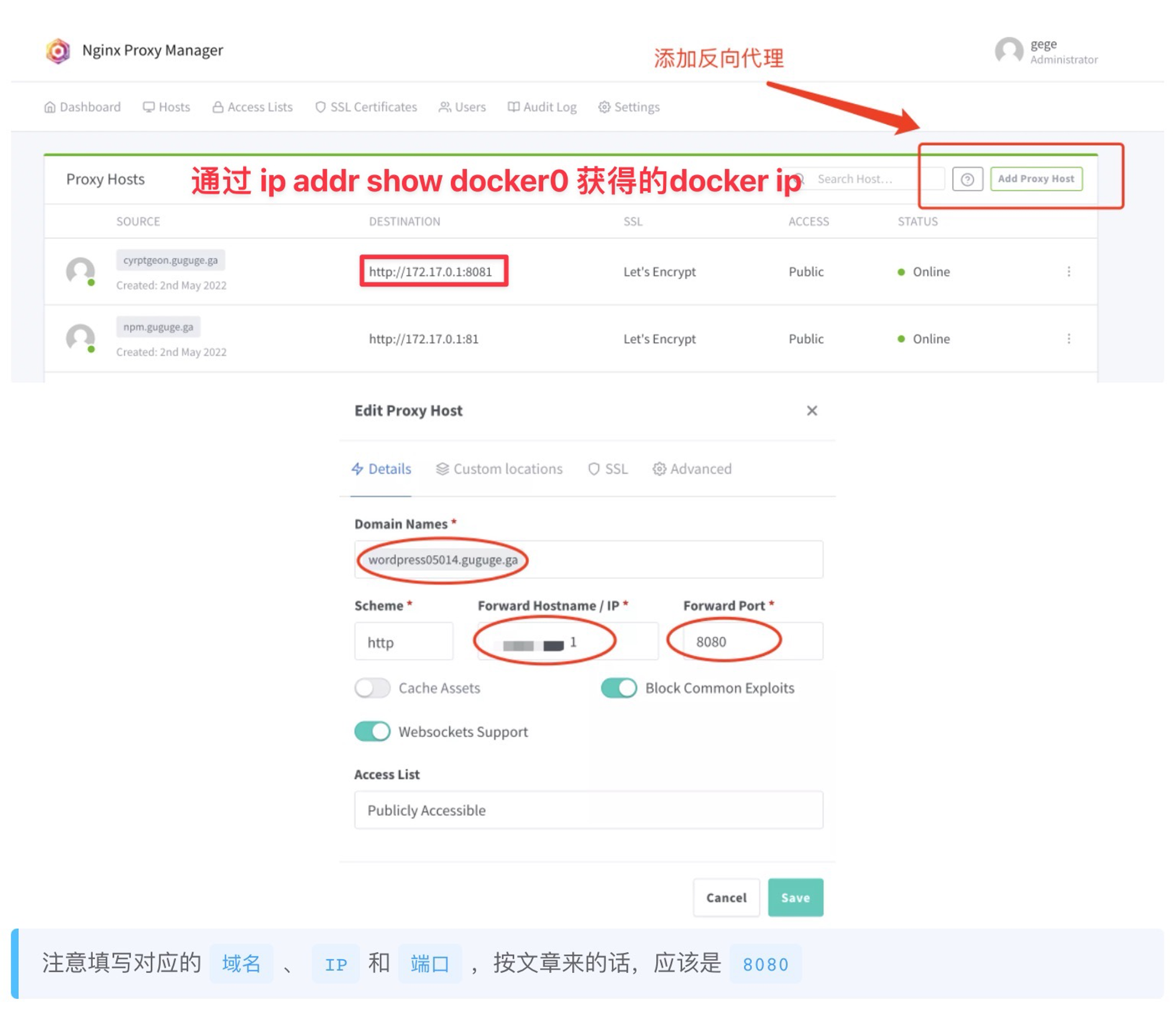
(不推荐)通过docker0的访问方式
# 然后找到docker ip
ip addr show docker0


Giant docker-compose.yml
export DOCKER_PROJ=npm_nginx_proxy_manager
mkdir -p /data/$DOCKER_PROJ; cd /data/$DOCKER_PROJ
docker network create $DOCKER_PROJ-network && docker inspect $DOCKER_PROJ-network
export V2RAY_UUID=$(cat /proc/sys/kernel/random/uuid)
echo $V2RAY_UUID
mkdir v2ray
cat > v2ray/config.json <<EOF
{
"log": {
"loglevel": "info",
"access": "/etc/v2ray/access.log", // 这是 Linux 的路径
"error": "/etc/v2ray/error.log"
},
"inbounds": [{
"port": 65432, //此处为安装时生成的端口,可修改随意,但是保证和下面提到的端口号相同
"listen":"0.0.0.0",
"protocol": "vmess",
"settings": {
"clients": [
{
"id": "${V2RAY_UUID}", //此处为安装时生成的 id
//"level": 1,
"alterId": 0 //此处为安装时生成的 alterId
}
]
},
"streamSettings": {
"network": "ws",
"wsSettings": {
"path": "/SoftDown" //此处为路径,需要和下面 NGINX 上面的路径配置一样
}
}
}],
"outbounds": [{
"protocol": "freedom",
"settings": {}
}],
"routing": {
"rules": [
{
"type": "field",
"ip": ["geoip:private"],
"outboundTag": "direct"
}
]
}
}
EOF
cat > docker-compose.yml <<EOF
version: "3"
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
container_name: $DOCKER_PROJ
restart: unless-stopped
# if you wanna expose all ports to be managed by npm
#network_mode: host
ports:
# These ports are in format <host-port>:<container-port>
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '18081:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
# Uncomment the next line if you uncomment anything in the section
# environment:
# Uncomment this if you want to change the location of
# the SQLite DB file within the container
# DB_SQLITE_FILE: "/data/database.sqlite"
# Uncomment this if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
halo:
image: halohub/halo:latest
container_name: halo
restart: unless-stopped
volumes:
- ./halo:/root/.halo
- /etc/localtime:/etc/localtime:ro
ports:
- "18110:8090"
environment:
- SERVER_PORT=8090
- SPRING_DATASOURCE_DRIVER_CLASS_NAME=org.h2.Driver
- SPRING_DATASOURCE_URL=jdbc:h2:file:~/.halo/db/halo
- SPRING_DATASOURCE_USERNAME=admin9527xxx
- SPRING_DATASOURCE_PASSWORD=kjdjOik9kj123OYYTYTU
- HALO_ADMIN_PATH=admin
- HALO_CACHE=memory
- TZ=Asia/Hong_Kong
v2ray:
image: v2fly/v2fly-core
container_name: v2ray
#command: v2ray -config=/etc/v2ray/config.json
# new version 20230213
command: run -c /etc/v2ray/config.json
ports:
- 65432:65432
restart: always
environment:
TZ: Asia/Shanghai
volumes:
- ./v2ray:/etc/v2ray
networks:
default:
name: $DOCKER_PROJ-network
external: true
EOF
docker-compose up
docker-compose down; docker-compose up -d; sleep 1s; docker-compose logs -f
# 访问 http://ip:18081
# Email: admin@example.com
# Password: changeme
# upgrade
docker-compose pull
docker-compose up -d
### client端
location /SoftDown {
proxy_redirect off;
proxy_pass http://v2ray:65432;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}

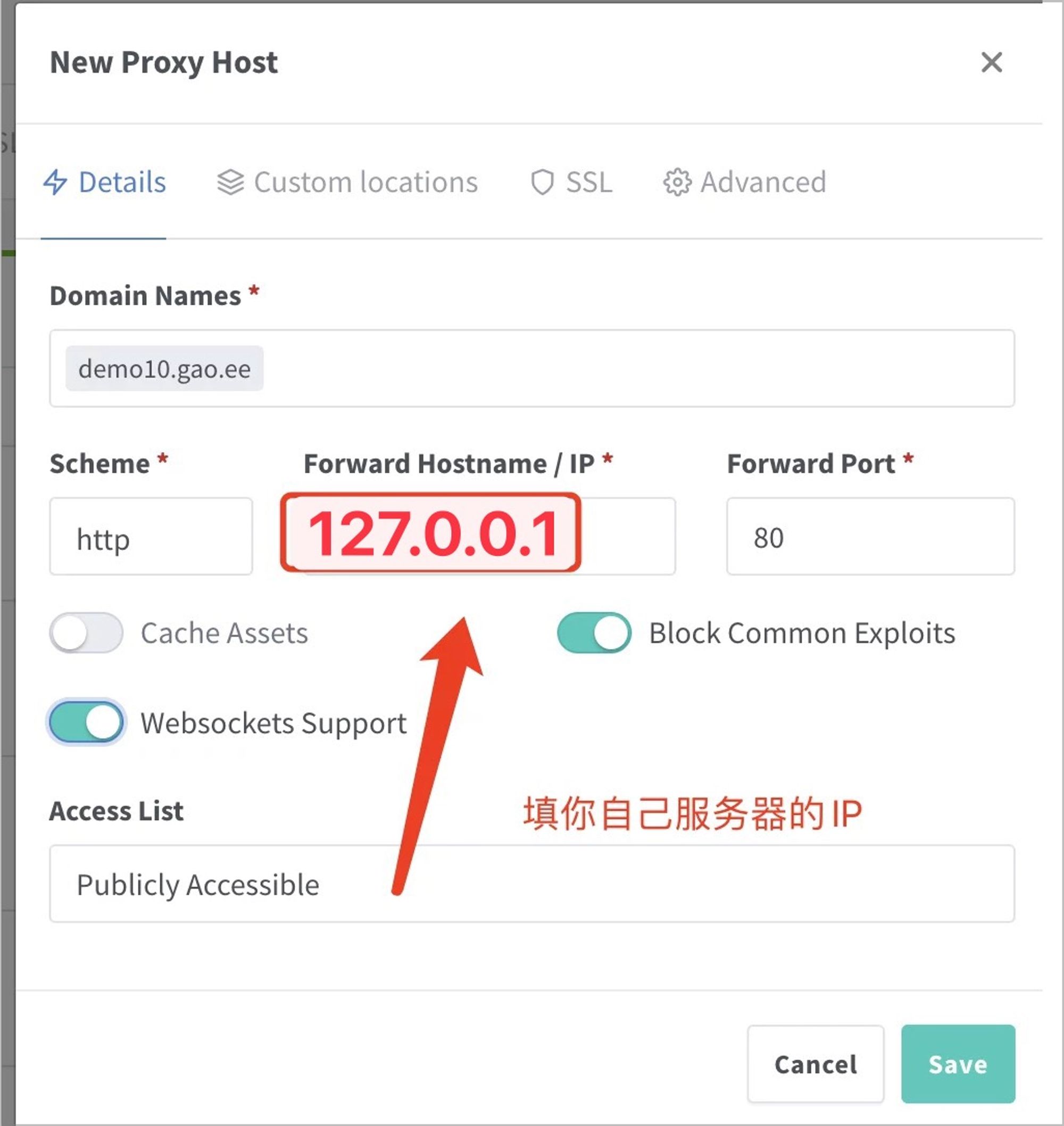
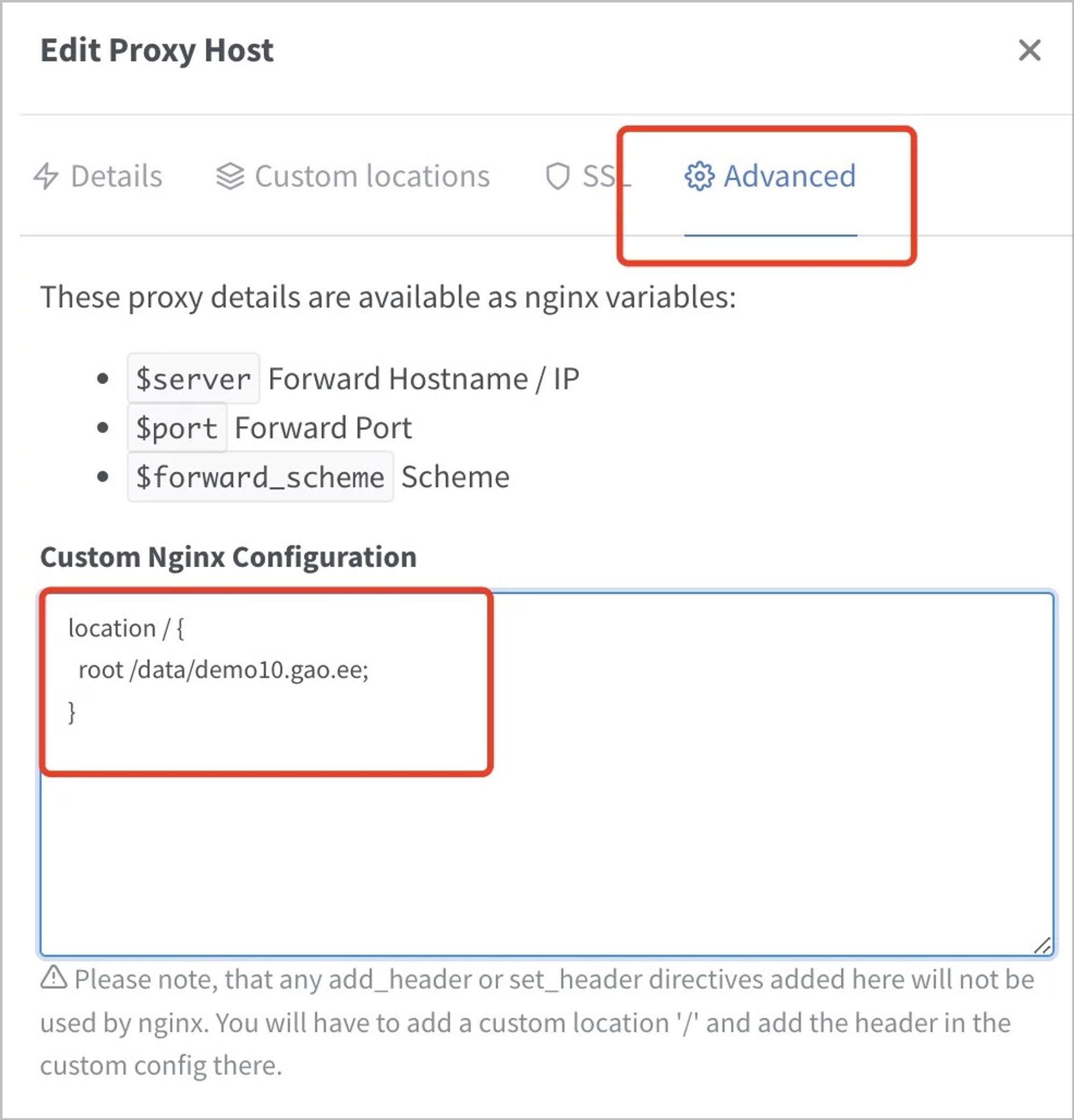
建一个可以直接访问的网页
- 建新Proxy Host - 比如demo10.gao.ee
- Config Advanced
- 确保 .html 放在 /data/demo10.gao.ee/ 里面即可


同样的方法,如何反代一个已经存在网站?
以反代bing.ioliu.cn为例,Advanced配置如下,
location / {
proxy_ssl_server_name on;
proxy_pass https://bing.ioliu.cn;
proxy_set_header Accept-Encoding '';
sub_filter "bing.ioliu.cn" "我的域名.com";
sub_filter_once off;
}